创建OAuth App
登录github,进入
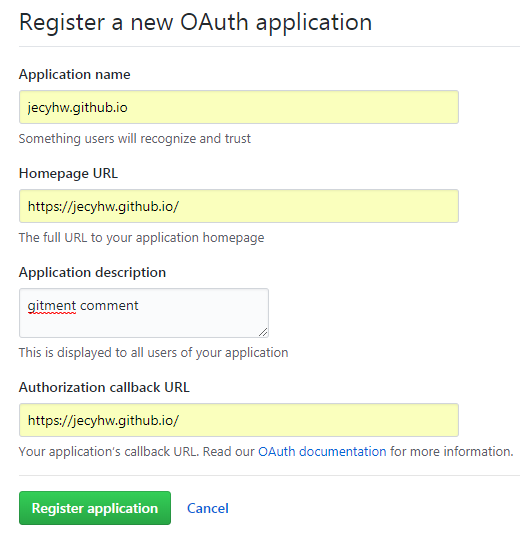
点击 New OAuth APP,填写OAuth application内容,如下图所示
填写完后,点击注册,成功之后可以看到Client ID和Client Secret,在后面需要用到。
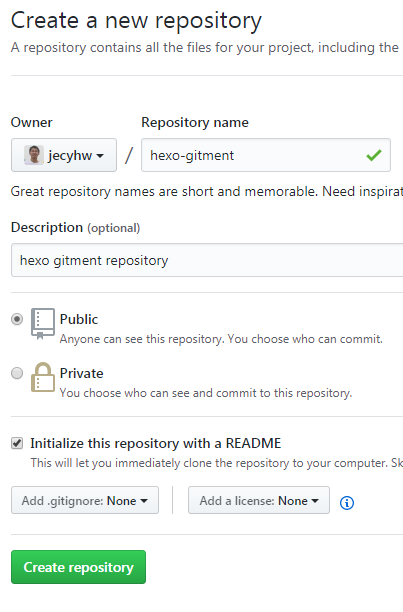
创建repository,用来存储评论
如下图所示,这里创建的repository是hexo-gitment
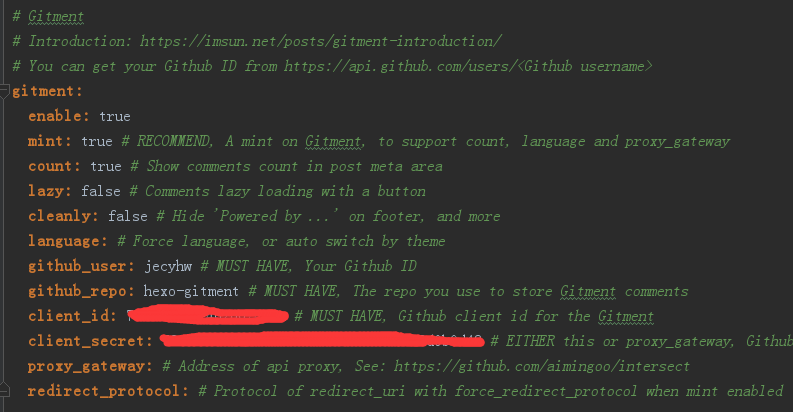
在hexo next主题中配置
在next的_config.yml文件中找到gitment配置处
修改gitment.swig文件
gitment.swig文件在next/layout/_third-party/comments下
将 id: window.location.pathname,修改为 id: '',如下所示1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21function renderGitment(){
var gitment = new {{CommentsClass}}({
id: '{{page.date}}',
owner: '{{ theme.gitment.github_user }}',
repo: '{{ theme.gitment.github_repo }}',
{% if theme.gitment.mint %}
lang: "{{ theme.gitment.language }}" || navigator.language || navigator.systemLanguage || navigator.userLanguage,
{% endif %}
oauth: {
{% if theme.gitment.mint and theme.gitment.redirect_protocol %}
redirect_protocol: '{{ theme.gitment.redirect_protocol }}',
{% endif %}
{% if theme.gitment.mint and theme.gitment.proxy_gateway %}
proxy_gateway: '{{ theme.gitment.proxy_gateway }}',
{% else %}
client_secret: '{{ theme.gitment.client_secret }}',
{% endif %}
client_id: '{{ theme.gitment.client_id }}'
}});
gitment.render('gitment-container');
}
部署
配置完成后,hexo g -d,需要等待一会才会好。
初始化评论
每篇文章第一次评论时,都需要点击一次初始化本文的评论页

